What is Automated Visual Testing?
Automated Visual Testing is a software testing technique that involves using automated tools to verify the visual aspects of a user interface (UI) or graphical elements in a software application. This approach is based on comparing the actual visual representation of the application/pages against expected or baseline images to identify any discrepancies. The comparison tool in the WebdriverIO framework helps to automate this process.
What stages of inspection visual testing covers
Visual testing plays an important role in software quality assurance. It helps testers in several aspects:
- Detecting visual defects: Visual tests can detect changes in the application interface such as offsets, style errors, element display problems, and other visual anomalies that may be missed by other testing methods.
- Check cross-browser and cross-platform compatibility: Visual testing helps ensure that the application looks equally good across different browsers and screen resolutions.
- Reducing the risk of appearance regression: When changes are made to the code or design of an app, visual tests can detect unintended changes to the interface, preventing regression of the app’s appearance.
- Improved user experience: By providing a high-quality visual representation, visual testing contributes to a pleasant and professional user experience.
- Effective interaction with designers and developers: Visual tests provide specific feedback on the appearance of the application, helping to work more closely with designers and developers to correct defects quickly.
In general, visual testing enables detection and prevention of visual defects, ensuring high quality of the application’s appearance and confidence in its performance.
How the visual testing process works
WebdriverIO has a plugin @wdio/visual-regression that allows taking a screenshot of an actual app’s page and comparing it to a reference image.
The process of visual testing with WebdriverIO looks like the following:
- Installing and configuring the plugin: You need to install @wdio/visualregression or a similar tool and configure it in the configuration file.
- Creating reference screenshots: A test script is run that takes screenshots of the desired pages or elements and saves them as reference screenshots.
- Testing changes: After making changes to the page code, tests are run. The plugin takes new screenshots, compares them to the reference screenshots, and reports any differences found.
- Analyzing reports: Differences between screenshots are detailed in reports, allowing developers or testers to understand where and what changes haveoccurred.
This process helps to detect changes in the appearance of the page such as element shifts, color changes, resizing, and other aspects that may not be noticed during normal functional testing.
Using visual testing for different scenarios
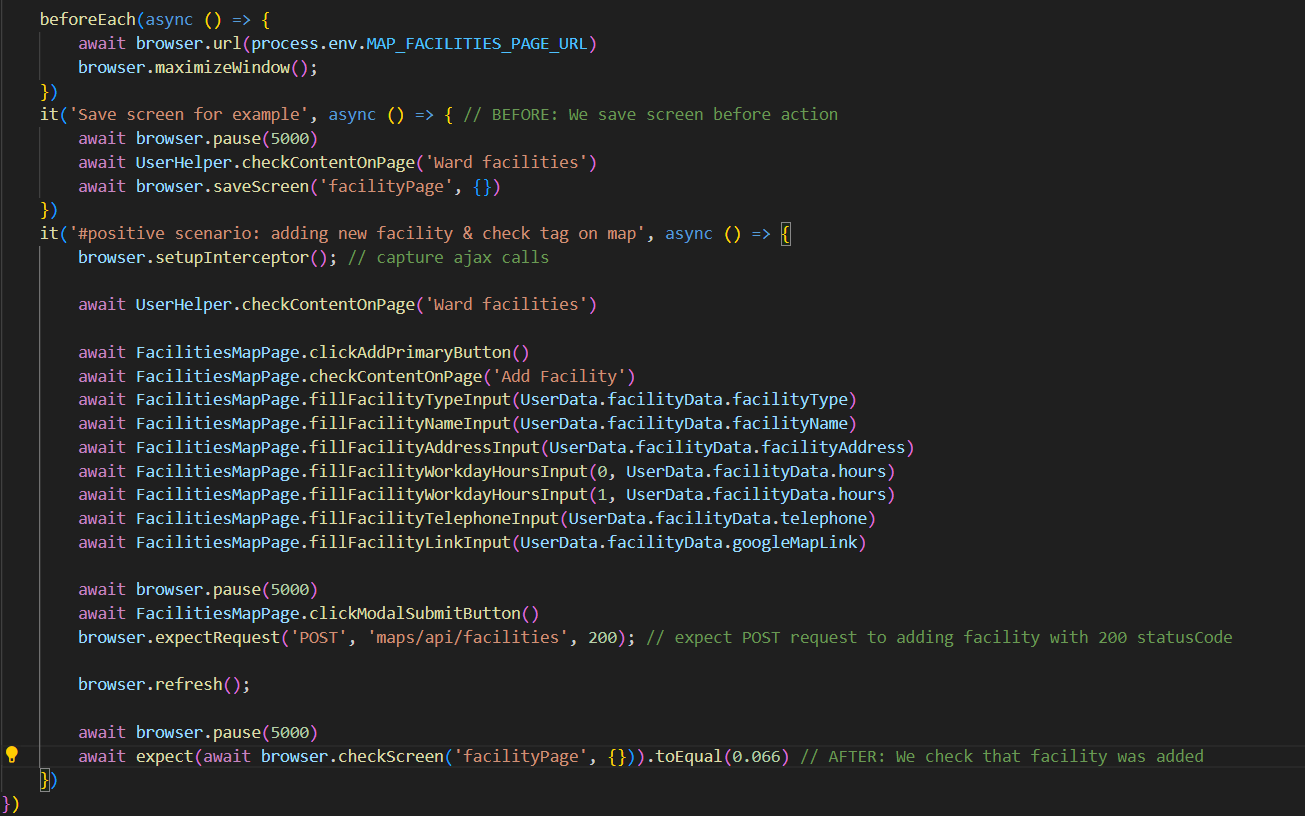
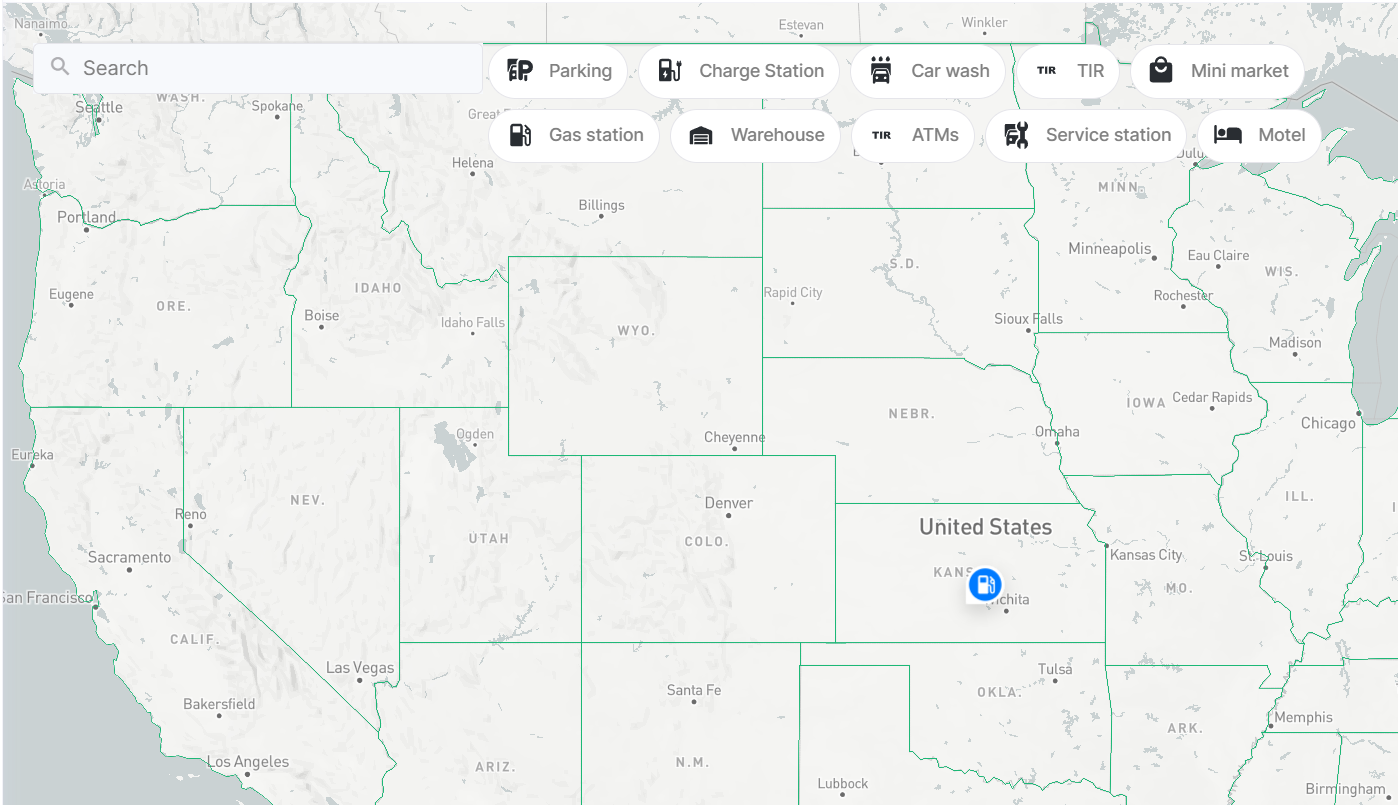
We can also use the visual testing tool to add visibility checks of an item’s appearance on non-interactive maps into auto-tests. For example, after adding an entity, it should appear on the map. This is a technical difficulty for auto-tests, because frameworks do not see the appearance of anything inside the container, and what is visible to manual testers is not available for validation in auto-tests.
The screenshot shows a test in which we used a visual testing tool to verify that the created gas station is correctly displayed on the map with the right icon.
Automated visual testing is especially valuable in scenarios where traditional testing methods may fall short in detecting subtle visual defects or when there is a need for efficient testing across various environments. Also, it is a great tool for regression. Automated visual tests help maintain a visually consistent and highquality user experience in software applications, saving time, budget, and efforts.
At IT-Dimension, we have expertise in wide range of approaches for both automated and manual testing.
Get in touch with us, and we’ll assist you in assessing your project and selecting suitable approaches for both testing and developing your unique solution.